
New UI / Components
Keep allows users to quickly create, access and curate notes, lists and photos. However as collections of notes grow in number, organizing them in a meaningful way isn't always easy. In the fall of 2014 I joined the Keep team to help introduce labels and mutli-select capabilities, making it easier for users to find and organize their notes.

New UI / Components
Labels are a feature that helps users organize their notes by subject, such as shopping lists, ideas, personal notes, work notes, an so on. Users can add multiple labels to a single note, allowing them to organize notes into multiple categories.
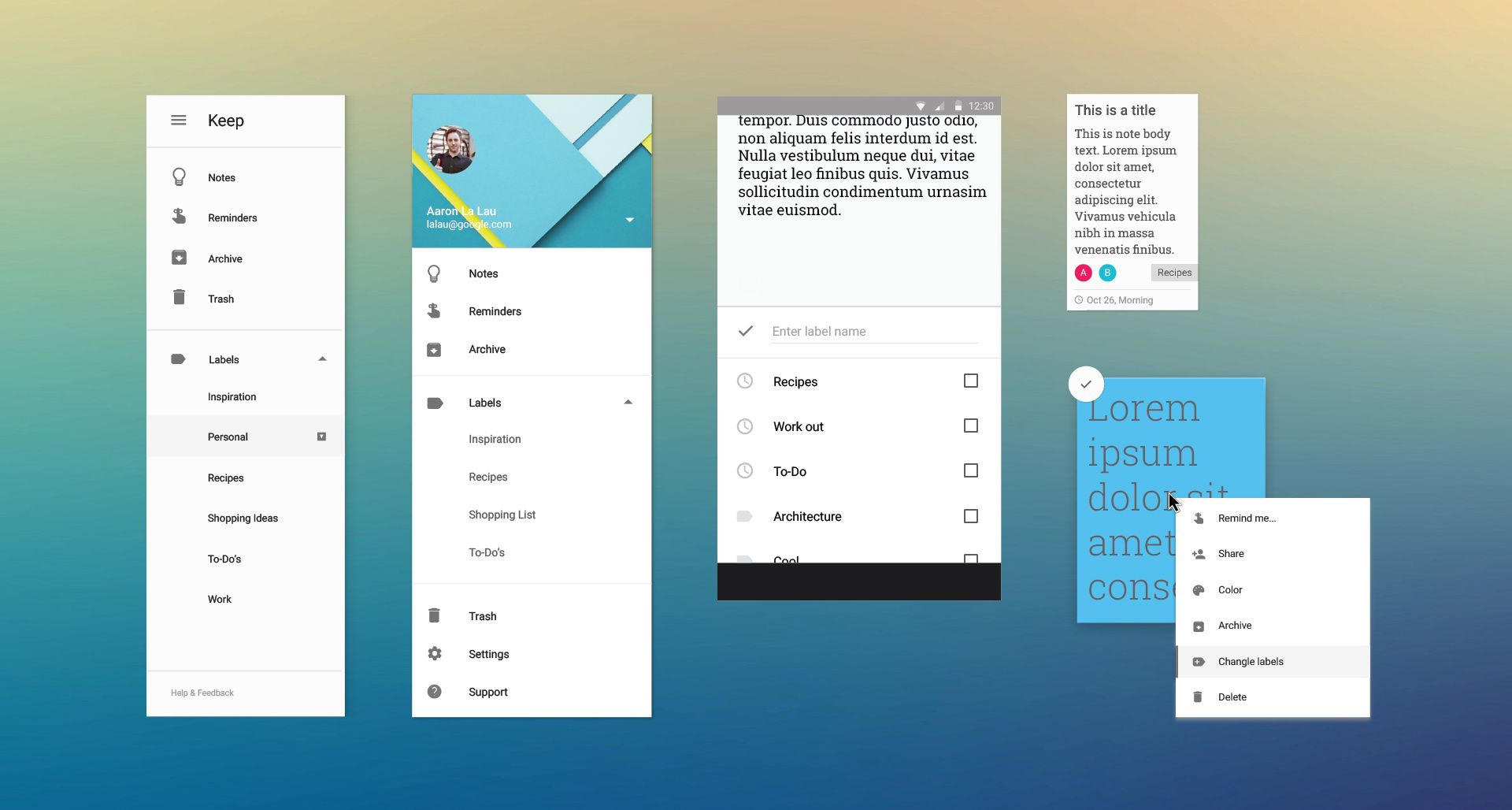
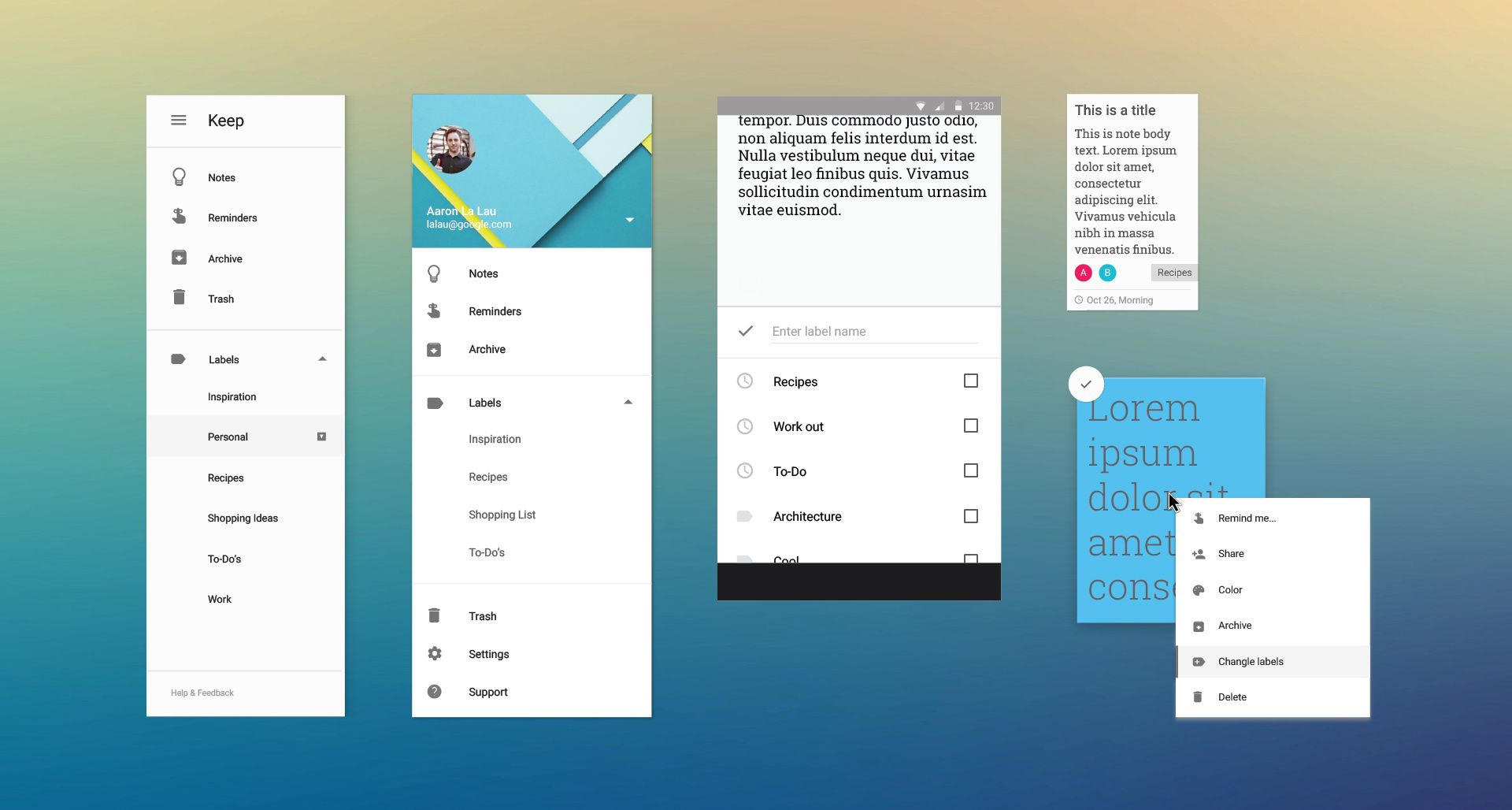
Along the way, I explored a number of models for organizing notes, including groups & stacks before arriving at labels. I also explored various interactions (some more viable than others) for managing labels.
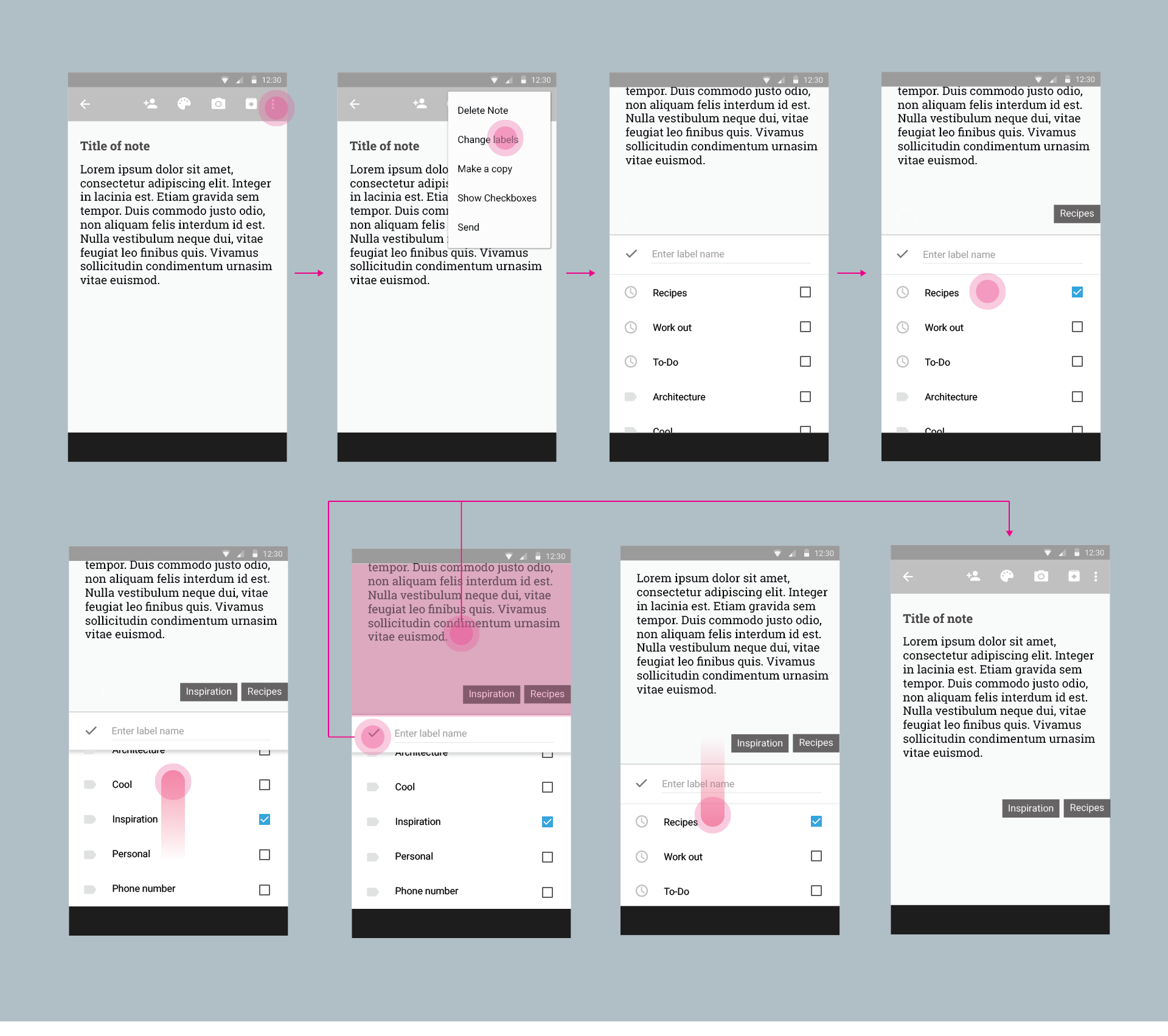
Material design motion exploration
Drag to label concept
Drag to menu concept

Desktop prototype of the "stacks" concept

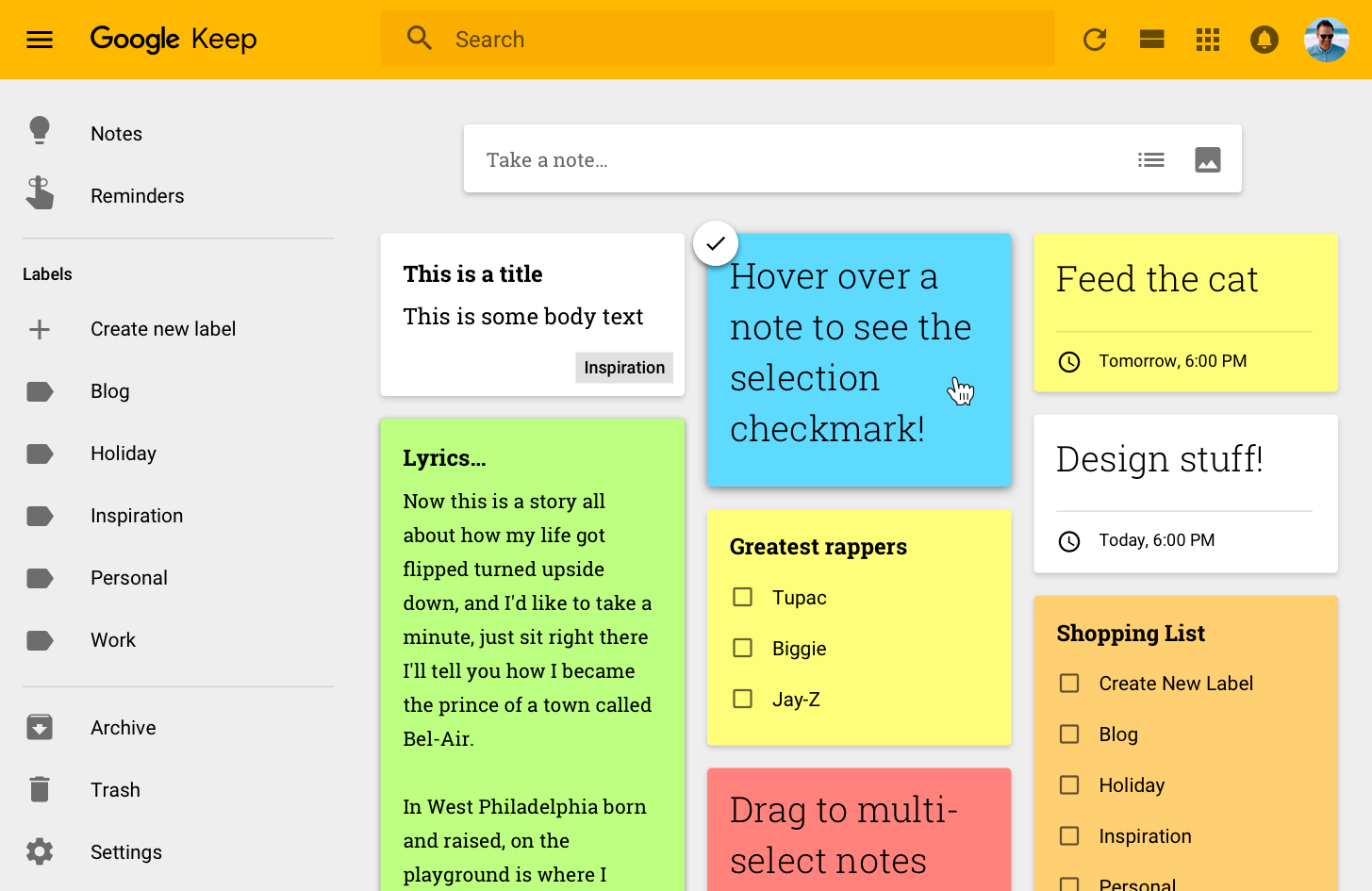
This process also lead sparked a redesign of the Keep Web experience, where I designed multiselect + drag & drop features. I created a number of interactive prototypes to help communicate to eng how this redesign could be implemented. I then collaborated with a research to conduct usability studies in order to evaluate the redesign.