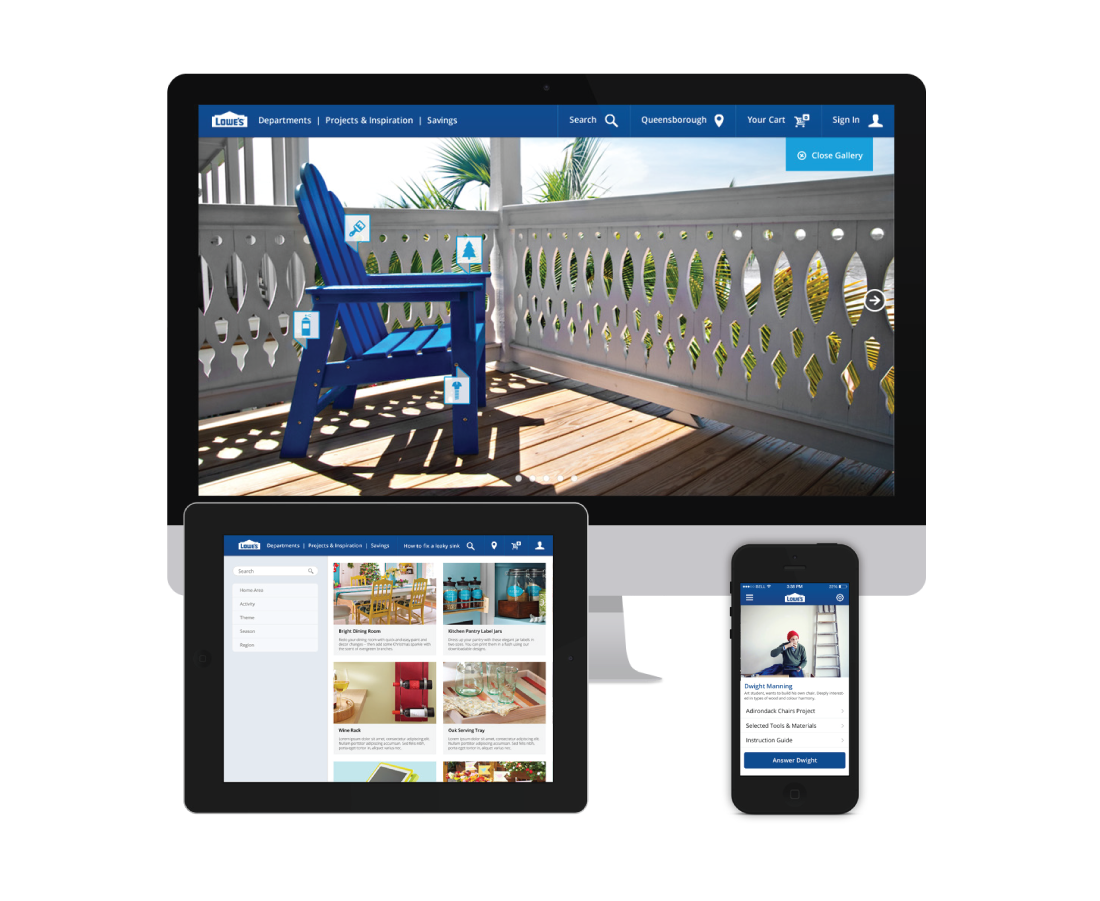
Reimagining Lowes
Simon Fraser University• Fall 2013
This project was completed as part of an Experience Design course at Simon Fraser University (SFU) School of Interactive Art and Technology (SIAT).
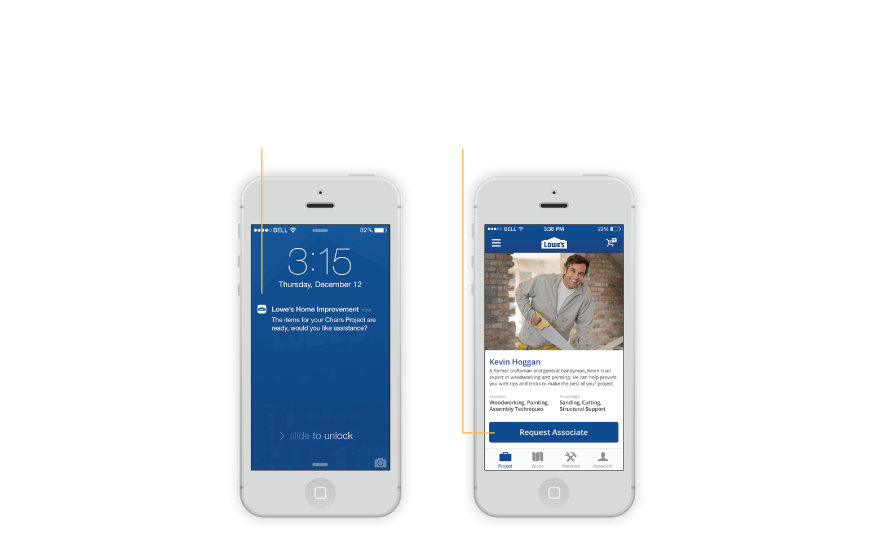
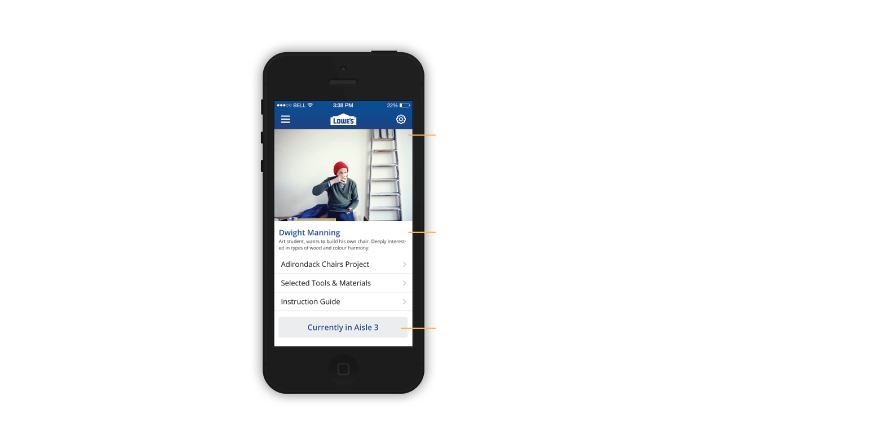
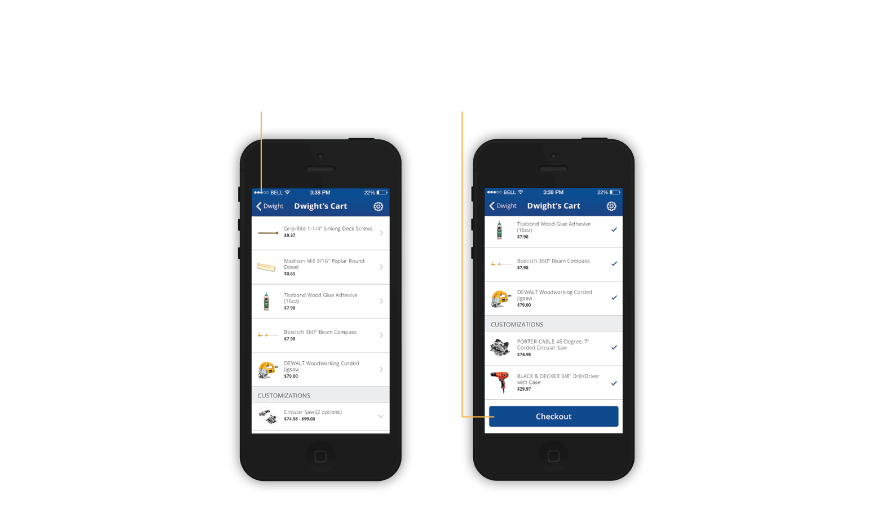
Powered through digital touchpoints, this concept experience aims to provide valuable assistance as users seek to build their own DIY projects. Our proposed intervention starts at the the beginning of the research phase, focusing on project inspiration, visualization, and customization. As consumers travel in-store, the experience carries their research and knowledge with them, attaching them with a sales associate to increase their understanding of tools, materials, and construction process - without feeling like they're starting from square one. Guiding them through the shopping process, associates can then help consumers pay, checkout, and leave effortlessly.
~ Discovery ~
Research Insights
We began by looking at how technology has changed the way people behave and which industries are most impacted by this change. Here were some of the trends we found:
Enhancing the real
Customers want businesses to extend the convenience and immediacy of online shopping such as access to product information, reviews and opinions into the physical retail space.
Serendipity
Designers are working to re-create those eyecatching moments of inspiration and bring the spirit of discovery and exploration from the store to digital platforms.
Knowledge Gap
As customers are increasingly well informed they expect more from the service they receive in store. They enter the store armed with a wealth of information and store associates need to be able to not only match this high level of knowledge but also add to it and provide additional value.
Value
We discovered consumers have a deeper need for personalization and desire services tailored to their specific needs and products that fit in their lifestyle. Retailers need to empower their store associates to connect with customers and provide a personalised experience.
Project Goals
Rebrand the hardware store to emphasize craftsmanship, quality, and creative passion.
Reframe the hardware retail experience to focus on projects and people instead of products.
Empower each Sales Associate with resources and knowledge to better serve customers.
In-store experience becomes brand destination through the Sales Associate and customer interaction.
Differentiate Lowe’s through exceptional customer service.
Close the knowledge gap between Sales Associate and initial customer interaction.
Analysis
Strengths
loyal customers
marketing & merchandising
project planners
DIY tools
inspiration galleries
buying guides
Weaknesses
global limitations
undifferentiation
losing marketing share
customer service
product quality control
corporate image
provided knowledge
Opportunities
digital experiences
beyond store/purchase
emerging markets
expansion abroad
service expansion
Threats
niche stores
online resources and tutorials
economic slowdown
competition margins
product substitution
Strategy
Once our analysis of Lowe’s was complete, we determined which part of their market to target in order to constrain the design process further and produce something of value.

Pre-Purchase
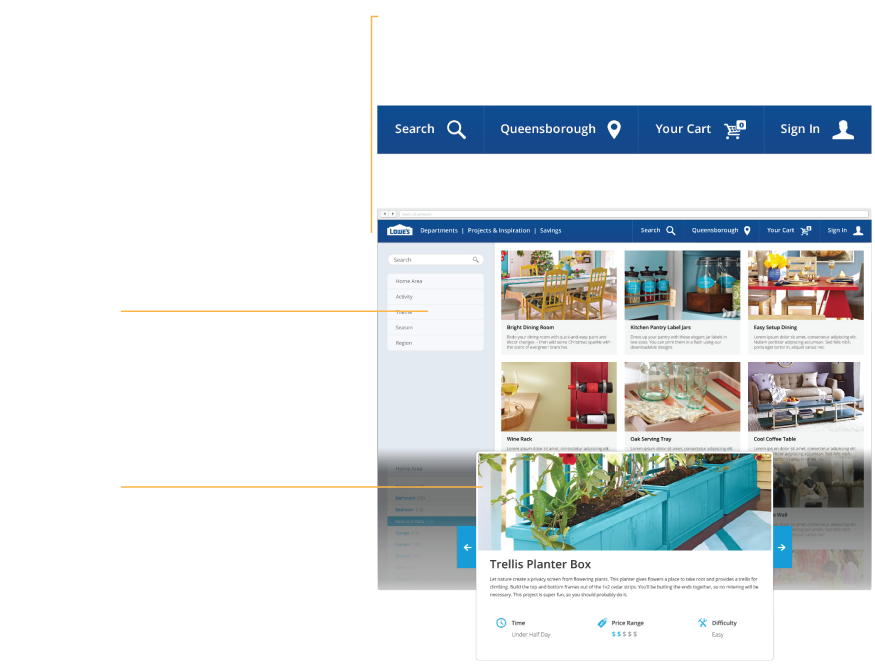
The current website much like the physical retail space is just a browse and transact process. At this moment in the consumer decision journey, practical aspects (time, value, money) are the primary interests. However, we think theres an opportunity to enhance Lowe’s brand by offering the customer a moment of serendipity and inspiration through the projects board.

In-Store
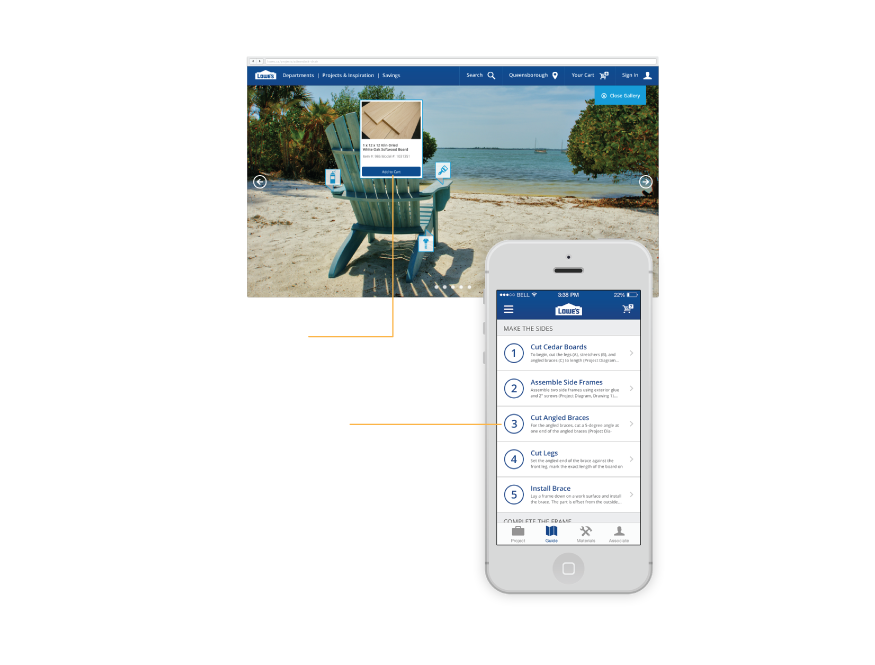
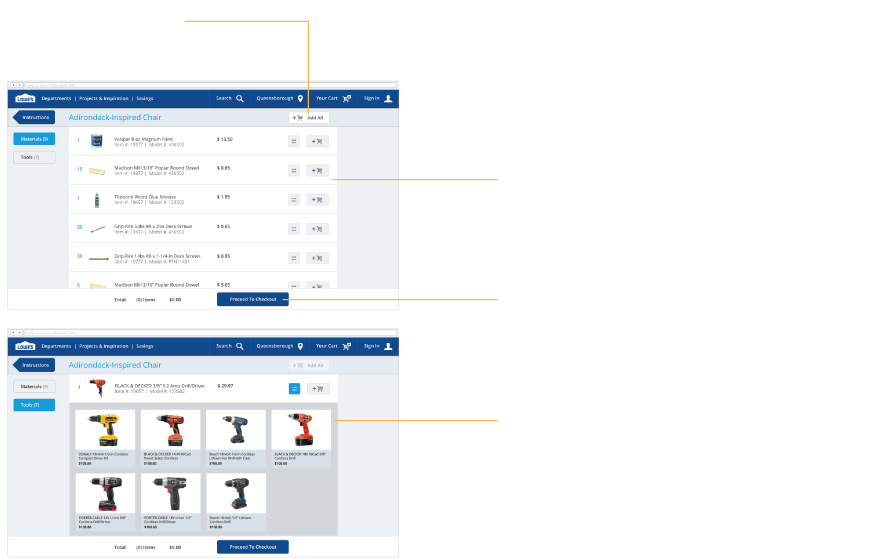
Customers want sales associates that they can relate to and who will provide relevant advice. We think mobile devices can enable better customer service and empower employees through remote access to product information, product experts and customer information.

Post-Purchase
Opinions matter more than ever. Many DIY sites such as instructables.com provide forums where users can comment, ask for help, make recommendations and contribute their own project variations-on-the-theme. The project page can become interactive by allowing users to comment contextually in the step they are in. This gives Lowe’s an opportunity to provide valuable assistance along the project journey. “Do it yourself but not by yourself”